In the world of front-end web development, few tools are as powerful as Scalable Vector Graphics (SVGs). They enable us to create graphics that are compact in file size, arbitrarily scaleable without losing quality, and controllable via CSS and JavaScript.
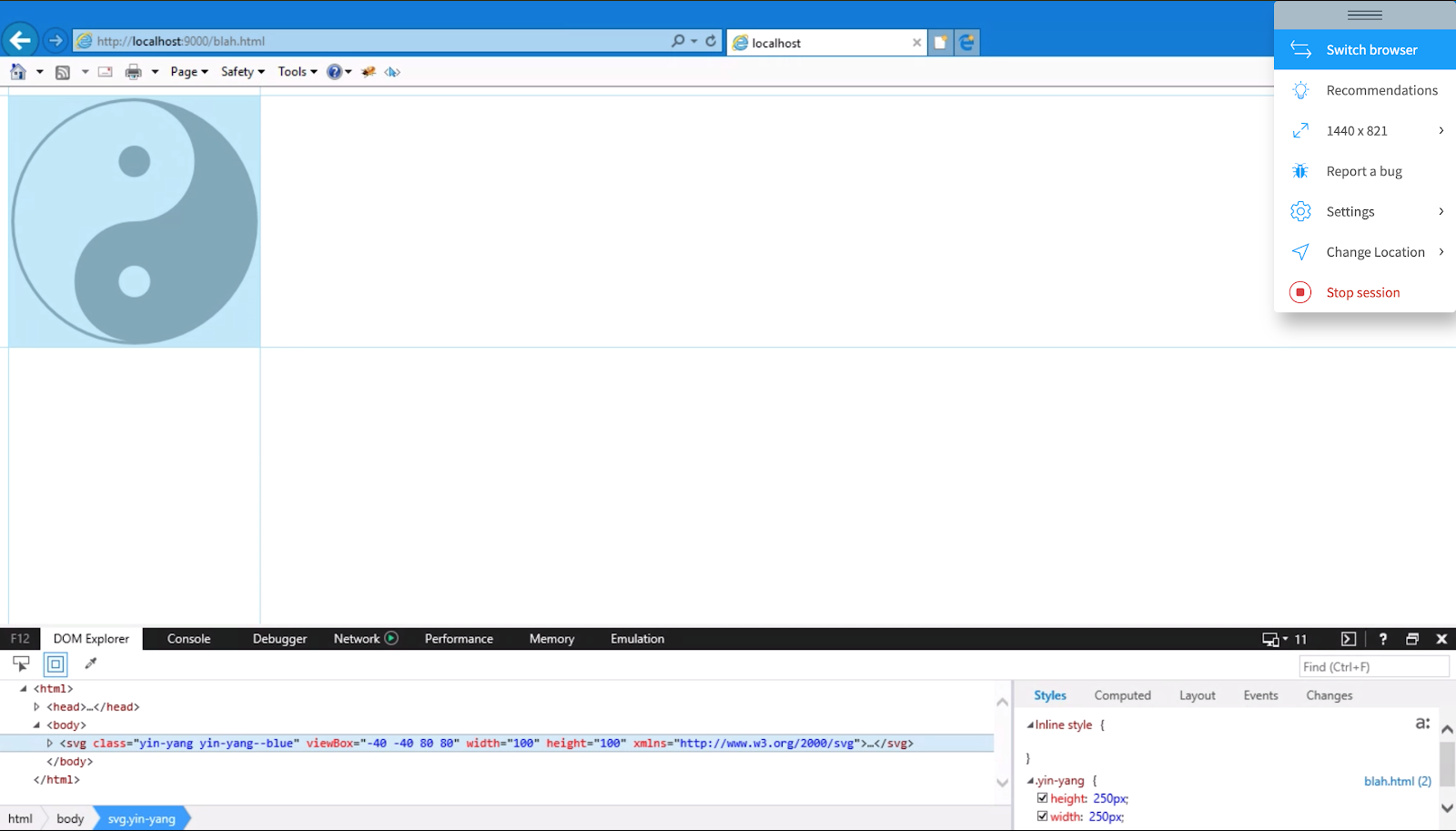
The power of SVGs, however, was not always known to us in the world of web development. Depending on who you ask, cross-browser support for SVGs didn't come about until the release of Internet Explorer 9 in 2011. Since then, front-end developers still face frustrating inconsistencies in how IE chooses to resize them.
Because SVGs are such a relative newcomer to the FE frontier, our team has yet to establish a codified process for working with them. As such, this post aims to explore the fundamentals of the SVG standard as it applies to front-end web development, and in the process to outline a formal set of guidelines for working with SVGs.